Chips
Chips help people enter information, make selections, filter content, or trigger actions.
While buttons are expected to appear consistently and with familiar calls to action, chips should appear dynamically as a group of multiple interactive elements.

Types
Link to “Types”Interactive Demo
Link to “Interactive Demo”View interactive demo inline.
Open interactive demo in new tab.
Usage
Link to “Usage”Choose the type of chip based on its purpose and author.
- Assist chips are common actions, such as adding an event to a calendar.
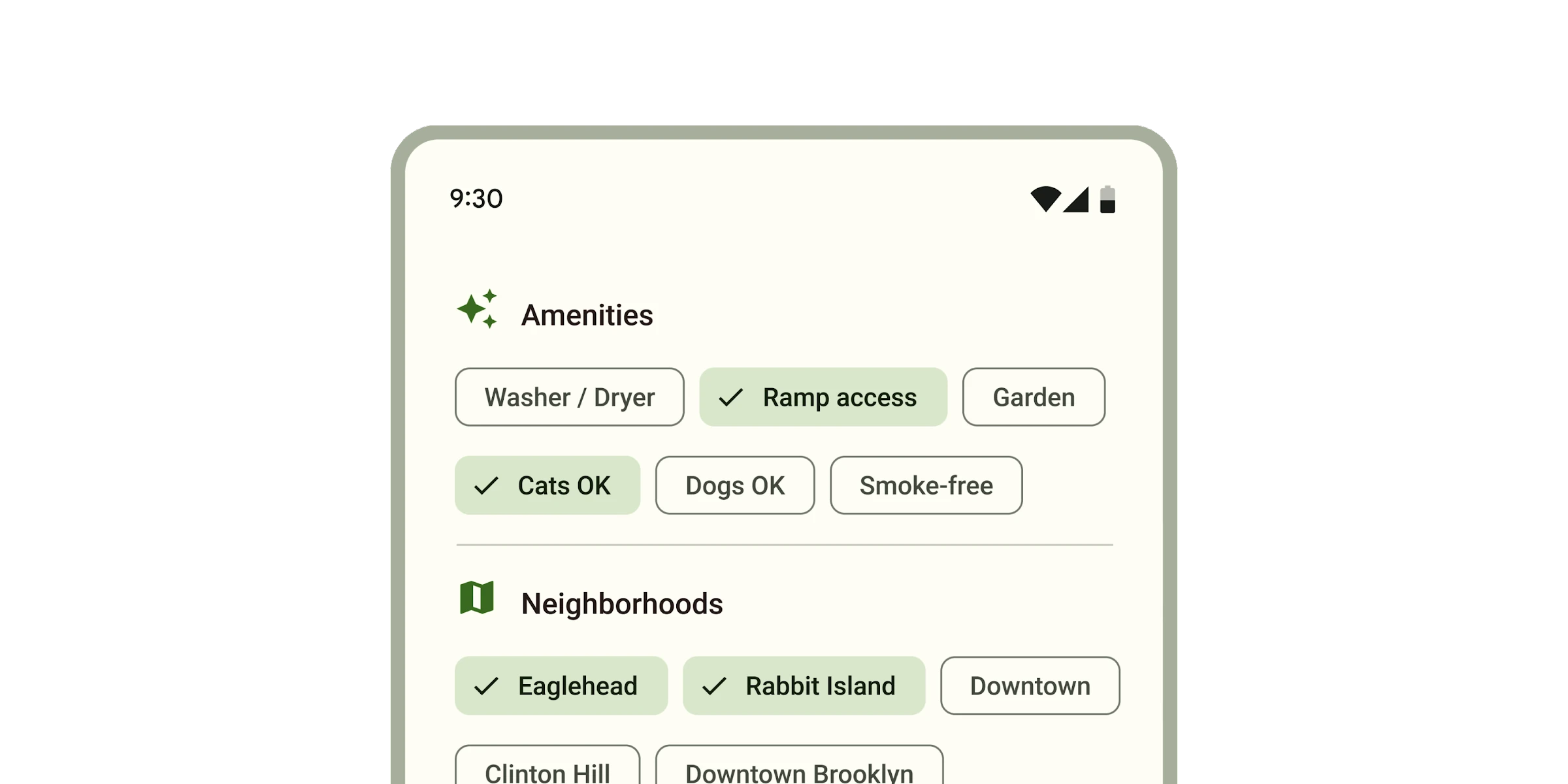
- Filter chips are tags used to filter content, such as shopping categories.
- Input chips are pieces of information entered by a user, such as event attendees.
- Suggestion chips represent dynamic suggestions for user input, such as text message replies.
<md-chip-set>
<md-assist-chip label="Assist"></md-assist-chip>
<md-filter-chip label="Filter"></md-filter-chip>
<md-input-chip label="Input"></md-input-chip>
<md-suggestion-chip label="Suggestion"></md-suggestion-chip>
</md-chip-set>Chip sets
Link to “Chip sets”Chips should always appear in a set. Chip sets are toolbars that can display any type of chip or other toolbar items.
<h3>New event</h3>
<md-chip-set>
<md-filter-chip label="All day"></md-filter-chip>
<md-assist-chip label="Add to calendar"></md-assist-chip>
<md-assist-chip label="Set a reminder"></md-assist-chip>
</md-chip-set>Icons
Link to “Icons”All chips may display an optional icon. Input chips can specify if an avatar picture is displayed.
attribute to chip sets or reference a label with aria-labelledby. Add an aria-label to chips whose labels need to be more descriptive.
<h3 id="dates-label">Dates</h3>
<md-chip-set aria-labelledby="dates-label">
<md-filter-chip label="Mon" aria-label="Monday"></md-filter-chip>
<md-filter-chip label="Tue" aria-label="Tuesday"></md-filter-chip>
<md-filter-chip label="Wed" aria-label="Wednesday"></md-filter-chip>
</md-chip-set>Focusable and disabled
Link to “Focusable and disabled”By default, disabled chips are not focusable with the keyboard, while "soft-disabled" chips are. Some use cases encourage focusability of disabled toolbar items to increase their discoverability.
See the ARIA guidelines on focusability of disabled controls for guidance on when this is recommended.
<md-chip-set aria-label="Actions">
<!--
Disabled until text is selected. Since both are disabled by default, keep
them focusable so that screen readers can discover the actions available.
-->
<md-assist-chip label="Copy" soft-disabled></md-assist-chip>
<md-assist-chip label="Paste" soft-disabled></md-assist-chip>
</md-chip-set>
<md-outlined-text-field type="textarea"></md-outlined-text-field>Assist chip
Link to “Assist chip”Assist chips represent smart or automated actions that can span multiple apps, such as opening a calendar event from the home screen.
Assist chips function as though the user asked an assistant to complete the action. They should appear dynamically and contextually in a UI.
Filter chips use tags or descriptive words to filter content. They can be a good alternative to toggle buttons or checkboxes.
Input chips represent discrete pieces of information entered by a user, such as Gmail contacts or filter options within a search field.
Input chips whose icons are user images may add the avatar attribute to display the image in a larger circle.
Suggestion chips help narrow a user’s intent by presenting dynamically generated suggestions, such as possible responses or search filters.
Assist chip example
Link to “Assist chip example”<style>
:root {
--md-assist-chip-container-shape: 0px;
--md-assist-chip-label-text-font: system-ui;
--md-sys-color-outline: #6F7979;
--md-sys-color-on-surface: #191C1C;
}
</style>
<md-assist-chip label="Assist"></md-assist-chip>Filter chip tokens
Link to “Filter chip tokens”| Token | Default value |
|---|---|
--md-filter-chip-selected-container-color | --md-sys-color-secondary-container |
--md-filter-chip-outline-color | --md-sys-color-outline |
--md-filter-chip-container-shape | --md-sys-shape-corner-small |
--md-filter-chip-icon-size | 18px |
--md-filter-chip-label-text-color | --md-sys-color-on-surface |
--md-filter-chip-label-text-font | --md-sys-typescale-label-large-font |
Filter chip example
Link to “Filter chip example”<style>
:root {
--md-filter-chip-container-shape: 0px;
--md-filter-chip-label-text-font: system-ui;
--md-sys-color-outline: #6f7979;
--md-sys-color-on-surface: #191c1c;
--md-sys-color-secondary-container: #cce8e7;
}
</style>
<md-filter-chip label="Filter"></md-filter-chip>Input chip tokens
Link to “Input chip tokens”| Token | Default value |
|---|---|
--md-input-chip-outline-color | --md-sys-color-outline |
--md-input-chip-container-shape | --md-sys-shape-corner-small |
--md-input-chip-icon-size | 18px |
--md-input-chip-label-text-color | --md-sys-color-on-surface |
--md-input-chip-label-text-font | --md-sys-typescale-label-large-font |
Input chip example
Link to “Input chip example”<style>
:root {
--md-input-chip-container-shape: 0px;
--md-input-chip-label-text-font: system-ui;
--md-sys-color-outline: #6f7979;
--md-sys-color-on-surface: #191c1c;
}
</style>
<md-input-chip label="Input"></md-input-chip>Suggestion chip tokens
Link to “Suggestion chip tokens”| Token | Default value |
|---|---|
--md-suggestion-chip-outline-color | --md-sys-color-outline |
--md-suggestion-chip-container-shape | --md-sys-shape-corner-small |
--md-suggestion-chip-icon-size | 18px |
--md-suggestion-chip-label-text-color | --md-sys-color-on-surface |
--md-suggestion-chip-label-text-font | --md-sys-typescale-label-large-font |
Suggestion chip example
Link to “Suggestion chip example”<style>
:root {
--md-suggestion-chip-container-shape: 0px;
--md-suggestion-chip-label-text-font: system-ui;
--md-sys-color-outline: #6f7979;
--md-sys-color-on-surface: #191c1c;
}
</style>
<md-suggestion-chip label="Suggestion"></md-suggestion-chip>MdChipSet <md-chip-set>
Link to “MdChipSet <md-chip-set>” Properties
Link to “Properties”| Property | Attribute | Type | Default | Description |
|---|---|---|---|---|
chips | Chip[] | undefined |
MdAssistChip <md-assist-chip>
Link to “MdAssistChip <md-assist-chip>” Properties
Link to “Properties”| Property | Attribute | Type | Default | Description |
|---|---|---|---|---|
elevated | elevated | boolean | false | |
href | href | string | '' | |
target | target | string | '' | |
disabled | disabled | boolean | false | Whether or not the chip is disabled. Disabled chips are not focusable, unless always-focusable is set. |
alwaysFocusable | always-focusable | boolean | false | When true, allow disabled chips to be focused with arrow keys. Add this when a chip needs increased visibility when disabled. See https://www.w3.org/WAI/ARIA/apg/practices/keyboard-interface/#kbd_disabled_controls for more guidance on when this is needed. |
label | label | string | '' | The label of the chip. |
hasIcon | has-icon | boolean | false | Only needed for SSR. Add this attribute when a chip has a slot="icon" to avoid a Flash Of Unstyled Content. |
Events
Link to “Events”| Event | Type | Bubbles | Composed | Description |
|---|---|---|---|---|
update-focus | Event | Yes | No | Dispatched when disabled is toggled. |
MdFilterChip <md-filter-chip>
Link to “MdFilterChip <md-filter-chip>” Properties
Link to “Properties”| Property | Attribute | Type | Default | Description |
|---|---|---|---|---|
elevated | elevated | boolean | false | |
removable | removable | boolean | false | |
selected | selected | boolean | false | |
hasSelectedIcon | has-selected-icon | boolean | false | Only needed for SSR. Add this attribute when a filter chip has a slot="selected-icon" to avoid a Flash Of Unstyled Content. |
disabled | disabled | boolean | false | Whether or not the chip is disabled. Disabled chips are not focusable, unless always-focusable is set. |
alwaysFocusable | always-focusable | boolean | false | When true, allow disabled chips to be focused with arrow keys. Add this when a chip needs increased visibility when disabled. See https://www.w3.org/WAI/ARIA/apg/practices/keyboard-interface/#kbd_disabled_controls for more guidance on when this is needed. |
label | label | string | '' | The label of the chip. |
hasIcon | has-icon | boolean | false | Only needed for SSR. Add this attribute when a chip has a slot="icon" to avoid a Flash Of Unstyled Content. |
handleTrailingActionFocus | () => void | undefined | ||
ariaLabelRemove | string | undefined |
Events
Link to “Events”| Event | Type | Bubbles | Composed | Description |
|---|---|---|---|---|
remove | Event | No | No | Dispatched when the remove button is clicked. |
update-focus | Event | Yes | No | Dispatched when disabled is toggled. |
MdInputChip <md-input-chip>
Link to “MdInputChip <md-input-chip>” Properties
Link to “Properties”| Property | Attribute | Type | Default | Description |
|---|---|---|---|---|
avatar | avatar | boolean | false | |
href | href | string | '' | |
target | target | string | '' | |
removeOnly | remove-only | boolean | false | |
selected | selected | boolean | false | |
disabled | disabled | boolean | false | Whether or not the chip is disabled. Disabled chips are not focusable, unless always-focusable is set. |
alwaysFocusable | always-focusable | boolean | false | When true, allow disabled chips to be focused with arrow keys. Add this when a chip needs increased visibility when disabled. See https://www.w3.org/WAI/ARIA/apg/practices/keyboard-interface/#kbd_disabled_controls for more guidance on when this is needed. |
label | label | string | '' | The label of the chip. |
hasIcon | has-icon | boolean | false | Only needed for SSR. Add this attribute when a chip has a slot="icon" to avoid a Flash Of Unstyled Content. |
handleTrailingActionFocus | () => void | undefined | ||
ariaLabelRemove | string | undefined |
Events
Link to “Events”| Event | Type | Bubbles | Composed | Description |
|---|---|---|---|---|
remove | Event | No | No | Dispatched when the remove button is clicked. |
update-focus | Event | Yes | No | Dispatched when disabled is toggled. |
MdSuggestionChip <md-suggestion-chip>
Link to “MdSuggestionChip <md-suggestion-chip>” Properties
Link to “Properties”| Property | Attribute | Type | Default | Description |
|---|---|---|---|---|
elevated | elevated | boolean | false | |
href | href | string | '' | |
target | target | string | '' | |
disabled | disabled | boolean | false | Whether or not the chip is disabled. Disabled chips are not focusable, unless always-focusable is set. |
alwaysFocusable | always-focusable | boolean | false | When true, allow disabled chips to be focused with arrow keys. Add this when a chip needs increased visibility when disabled. See https://www.w3.org/WAI/ARIA/apg/practices/keyboard-interface/#kbd_disabled_controls for more guidance on when this is needed. |
label | label | string | '' | The label of the chip. |
hasIcon | has-icon | boolean | false | Only needed for SSR. Add this attribute when a chip has a slot="icon" to avoid a Flash Of Unstyled Content. |
Events
Link to “Events”| Event | Type | Bubbles | Composed | Description |
|---|---|---|---|---|
update-focus | Event | Yes | No | Dispatched when disabled is toggled. |